Webflow is the ultimate website-building solution for hundreds of thousands of developers and businesses worldwide. Why? Because no-code rules!
It is popular enough to have a dedicated freelancing section on platforms like Upwork, thanks to its user-friendly UI, up-to-date CMS service, amazing development tools, and webflow university.
As a result of this popularity, Webflow has garnered a thriving community and many SaaS tools. The service comes with a plethora of plugins and integration, all with the sole purpose of making development efficient, productive, and enjoyable.
I have been building sites on Webflow for over five years now and this is my personal ranking for THE BEST SaaS tools available on this platform. Trust me, these tools / extensions make LoudFace dev team's life so much easier.
1. Calendly - Calendars & Scheduling

Calendly saves you time and improves customer experience by providing an efficient scheduling experience for visitors or potential clients. It is one of the best choices out there for appointments, meetings, or consultations. Connect your calendar account of choice, and you are good to go.
Integrating calendly with webflow is quite straightforward:
- Go to the calendly website
- Choose your event under the "event types" tab
- Click on "Share" followed by "Add to website."
Now, you can include it as an inline embed, a popup widget, or a popup text link. Most developers use the inline embed option to add a scheduling page to their websites.
Alternatively, you can copy the direct link and use it with a button on your website. Clicking on this button sends one to the event's calendly scheduler page.
If you're using Zapier, you can create zaps to trigger certain actions, say, personalized emails to clients based on scheduled events on your calendly account!
Alternatives in Calendars & Scheduling:
CozyCal: CozyCal is a versatile scheduling tool that allows you to embed beautifully designed, fully customizable booking calendars directly into your Webflow website. This enables your clients to seamlessly schedule appointments or make reservations.
Taskeo: Simplify your online booking process with Taskeo's appointment scheduling integration, enabling clients to easily schedule consultations or reserve time slots through a user-friendly experience tailored to your business. Works with Zoom, Stripe, Slack and much more and can be integrated using Zapier.
2. Airtable - Data Management

Airtable is like the Swiss Army knife of data organization. Allows one to organize and manage data in a highly flexible and visually appealing way. It combines the features of a spreadsheet with the capabilities of a database management system.
With Airtable, you can slice and dice your data in all sorts of cool ways: grids, calendars, Kanban boards, galleries, you name it. This makes it a breeze to understand your data and see the big picture.
Another popular use case for Airtable is form creation. To do this, create your form in Airtable, hit "share form," grab the embed code, and drop it into your Webflow project. Boom! You're good to go.
3. Apache ECharts - Data Representation

Data can be a powerful asset for websites, but only if it's presented clearly and compellingly. Echarts is an open-source JavaScript library designed to spice up your projects with insightful data presented as interactive visualizations.
From simple line graphs to more complex visualizations like treemaps and scatter plots, ECharts has the flexibility to bring your site's data to life. The best part is that you don't have to be a visualization expert to use it.
ECharts makes it surprisingly easy to implement data visualization on your Webflow projects. And if you're a control freak (in a good way), you'll love how customizable ECharts is.
To use it, Apache ECharts with webflow:
- Copy the ECharts script from the jsDelivr CDN linked on their website and paste it into the footer section of the custom code page of your project.
- Prepare a DOM container, initialize and configure ECharts using the code available on the getting started section of their website.
You can adjust the appearance, fine-tune the behavior and interactions, you have everything in your arsenal to make sure your charts don't end up feeling like yet another template with design limitations.
One of ECharts's standout features is its support for large datasets and high-performance rendering. Whether dealing with massive amounts of data or requiring real-time updates, ECharts delivers smooth and efficient visualizations without sacrificing performance.
Alternatives in Data Representation:
Chart.js: Chart.js is a JavaScript tool that's super handy for your Webflow projects. It lets you create eye-catching charts and graphs to display your data in various styles. With Chart.js, your Webflow site becomes more engaging and informative, grabbing visitors' attention and making information easier to understand.
Chart.js is a good alternative to Apache ECharts. Like ECharts, It can be integrated with webflow by copy-pasting the CDN link in your project's "before body tag" section.
4. Typer.js - Typewriter Effect

Typer.js is a utility to add a typewriter effect to certain words/sentences on your webpage.
To use this on your webflow project:
- Import the library through its CDN
- Create a span element for the words you wish to apply this effect to
- Create a separate span element for the cursor
- Follow the steps on their website, create the required classes, and add the mentioned attributes.
Alternatives in Typewriter Effect:
Typed.js: Its basic utility is the same as Typer.js. It is used to create a simple typewriter effect. The code, including a handful of other effects, can be found on the Typed.js website. Integrating with webflow is a similar process to that of Typer.js.
5. Buttondown - Email Marketing

Buttondown is an email newsletter platform that allows creators and businesses to easily manage email newsletters. It handles subscriber management, including sign-ups, unsubscribes, and list management. Users can import and export subscriber lists.
Devs can integrate Buttondown with webflow to create subscription forms for newsletters on their website.
- Add a form to your webflow project
- Login to your button-down account and go to the share page
- Copy the URL from the action attribute
- Paste the URL into the action field of your webflow form
- Set the method to post
Alternatives in Email Marketing:
AWeber: Enhance your website with AWeber's email marketing tools, easily collecting visitor information and sending automated email campaigns to connect with your audience effectively.
GetResponse: GetResponse brings email marketing capabilities to your website, enabling you to collect visitor information and set up automated email sequences to engage with potential customers or subscribers. It uses AI to provide the most engaging emails for your website.
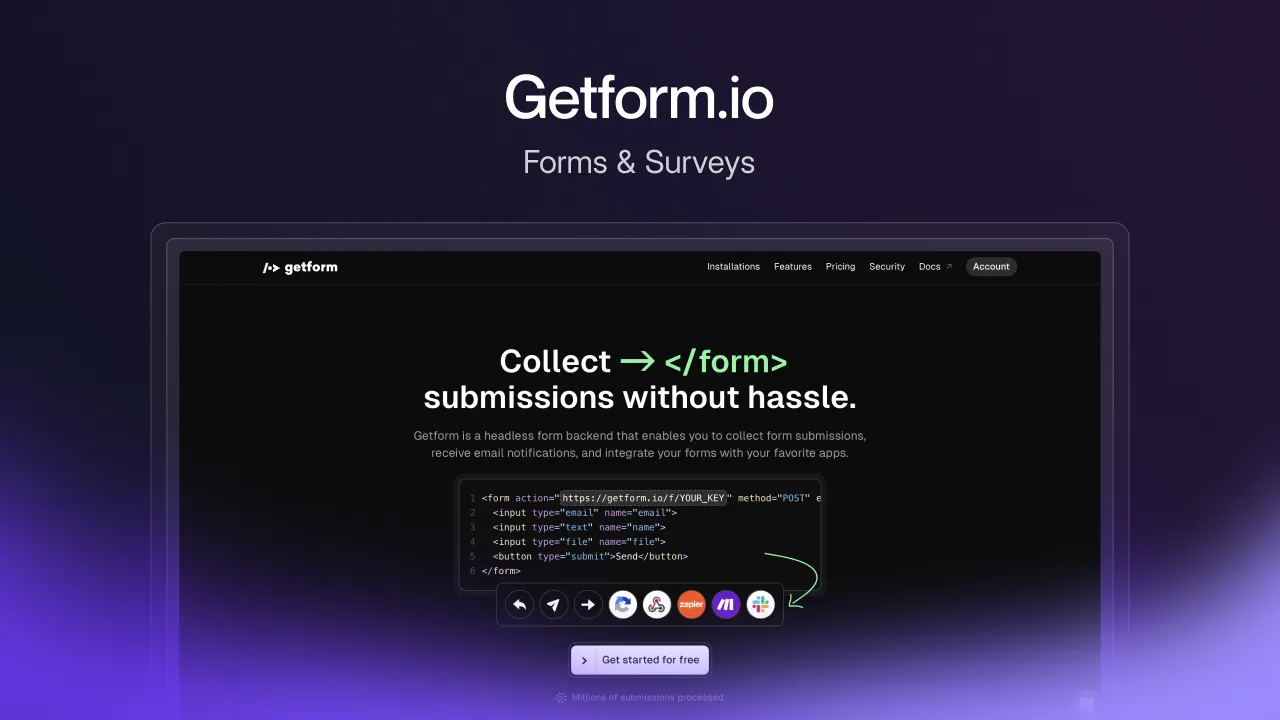
6. Getform.io - Forms & Surveys

Getform.io is a simple no-code solution for all your form and survey needs. It's easy to use, comes with various templates, and is easy to integrate with webflow.
- Create a form in your webflow project
- Create a form on the Get Form website
- Copy the form ID, it is the string of characters at the end of the form endpoint URL
- Import the library through its CDN and replace "GET_FORM_ID" with the form above ID
- Add the Getform endpoint URL to the action field of your form element and set the method to post
You can set up Zaps using Zapier to receive email notifications whenever a new response is added, or you can simply use the built-in automation for the same. You can also set up auto responses and add captchas!
Alternatives in Forms & Surveys:
Typeform: Typeform seamlessly incorporates interactive, visually appealing forms and surveys into your website, allowing you to gather valuable insights and data from visitors or customers in an engaging and user-friendly manner. It fits easily into popular workflows thanks to Zapier, HubSpot, and Calendly integrations.
Survey Monkey: With SurveyMonkey, you can craft and insert personalized surveys and feedback forms onto your website. This makes it easy for you to connect with your visitors or customers, conduct polls, and collect valuable insights and data effortlessly.
7. Shippo - eCommerce

Shippo is a popular shipping management solution used by individuals and businesses alike. The webflow integration of Shippo has a single purpose, to increase efficiency by syncing the ECommerce orders to Shippo and eliminating the need to manually import them.
To integrate Shippo with webflow, go to ECommerce settings and connect your store to Shippo, then log in to your Shippo account.
8. GSAP - Animation & Design

GSAP (The GreenSock Animation Platform) is a JavaScript library for creating animations on the web. It is a major time saver, given its features and flexibility. To integrate GSAP with webflow, navigate to their website and do the following:
- Import the library through its CDN
- Copy and paste the DOMContentLoaded script to the "before body tag" section of your webpage
Once that's done, you can use the different GSAP animation code snippets with appropriate IDs to add animations to the elements on your page!
Club GSAP plugins
Gsap has a subscription-based membership program that gives users access to a premium suite of animation plugins called club GSAP plugins. Since club GSAP plugins are not on a CDN, integrating them with webflow is not as straightforward. Here is a quick how-to:
- Download the zip file, including the required GSAP files.
- Choose the plugin you want to use and rename its .min.js file to a .txt file.
- Upload the .txt file using the asset panel on your webflow project.
- Copy the asset link, create a script tag in the footer code section of the custom code page, and add the link above as an src attribute.
Now, you can add the club GSAP animations using the code on the GSAP website!
9. Swiper.js - Animation & Design

Swiper.js is a modern and versatile JavaScript library that simplifies the creation of touch-enabled, responsive sliders and carousels for the web. You can create sliders for showcasing images, content, you name it.
Swiper.js packs features like infinite scrolling, parallax effects, lazy loading, and more. The navigation is user-friendly, too, with options for pagination buttons, scroll bars, and arrow keys.
The Swiper.js website provides detailed steps to integrate Swiper with your webflow project.
Swiper.js is compatible with screen readers and keyboard navigation, and it works perfectly across all modern browsers and devices.
10. Polymer - Job Board

Polymer allows you to construct job boards using essential components - think of it as building with Lego bricks. You get pre-built UI elements to assemble to create useful job boards.
The webflow integration of Polymer allows one to manage job listings on Polymer and get it automatically synced on webflow's CMS implementation.
To integrate Polymer with Webflow:
- Go to the Integrations section in your Polymer account settings.
- Click 'Connect to Webflow' and authorize Polymer to access your desired Webflow site(s).
- Once authorized, confirm the connection in Polymer.
Once that's done, you may create a CMS collection in webflow for your jobs, with all the collection fields required for your preferred job information. (Job Title, Location, Category, etc.)
11. MathJax - Mathematical Markup

Including mathematical equations on the web can be tricky at times. MathJax simplifies this by letting you use LaTeX or MathML to render high-quality math expressions on your web pages. This is a great tool for those who struggle with symbols or formatting issues.
Simply type your equations, and MathJax will display them with precision. The math-heavy content it produces looks polished and professional. You can render LaTeX or MathML math expressions in Webflow using the MathJax library.
- First, link the MathJax script in your project settings.
- Then, place your equation code wrapped in proper MathJax delimiters inside a Rich Text element on the canvas.
Webflow will process and display the formatted math output.
12. F'inSweet Suite

A collection of plugins/integrations by F'inSweet to improve your webflow development experience. Here are some of them:
F’inSweet Scrollbar Styler
Plain, unstyled scrollbars might make your website look drab. Finsweet Scrollbar Styler lets you customize your scrollbars to complement your site's aesthetic. They offer designs from minimal and sleek to vibrant ones. To style your Webflow site's scrollbars with Finsweet, you'll need to add some custom CSS to your project.
Copy the CSS selectors provided by Finsweet into a new embedded code block in the project settings. This will override the default styling and apply your chosen scrollbar designs sitewide.
F'inSweet Attributes CMS Slider
The CMS slider, as the name suggests, is a CMS-driven slider that uses a collection list to host the content to be displayed and the slider component.
Adding this widget to your website is a huge step up in terms of design, and it's fairly easy to set up. Start by adding the F'inSweet CMS Slider script to the head code section of your custom code page and following the detailed steps provided on the F'inSweet website.
F'inSweet Attributes Star Rating
It uses the radio button element to create a simple star rating feature for your webflow project. A star rating has many purposes, from user feedback for improvement to a credibility rating to boost customer engagement.
The Star Rating widget can be integrated with your webflow project by adding the Star Rating script to the head section of your custom code page. Afterward, simply follow the guide on the F'inSweet website.
13. Jet boost

Jetboost is a must-have. It is an official webflow app that offers various functionalities, from dynamic filters and sorting to mega menus. No coding is required.
Search filters, wish lists, sorting filters, and real-time collection list searches are some of the most sought-after features in the Jetboost suite. None of these functionalities require you to write a single line of code.
The Jetboost website has video walkthroughs for each of their services; all you have to do is connect your webflow project to Jetboost by copy-pasting the Jetboost script in the head section of your custom code page and following the help guides.
14. Relume - Component Library

Relume is the component library for webflow and one of the most powerful tools a webflow dev can use. To give you an idea of the capabilities of Relume, let me start with the fact that you can build a whole landing page in a few minutes using this.
Simply look for the components you need, copy, and paste them into your webflow project. There is no need for extensive coding knowledge. Relume has a wide range of pre-built templates and customizable elements, so you can make your site look unique and on-brand.
It is built on F'inSweet's client-first style system, and as a result, the naming convention is excellent, neat, and suitable for beginners.
15. Elfsight Suite

A collection of plugins/integrations by Elfsight to improve your webflow development experience. Here are a few:
Elfsight Business Hours
If your business's schedule is a bit...complicated, with multiple locations, special hours, and closures, then this one's for you. Elfsight Business Hours is a handy plugin that lets you display your operating hours clearly on your website - no more confused customers.
The setup is straightforward, and you can fully customize the design to match your branding. And it meets web accessibility standards, so everyone can easily check your hours. Just a couple clicks to get your updated schedule live on your site.
To add this widget to your webflow project:
- Create an embed in your webflow project
- Style your widget on the fight website and click on publish
- Copy the embed link and paste it into your webflow embed element
- To add the widget to all pages of your website, paste the link in the head code section of the custom code page
You can choose from various layout styles, customize colors and fonts, and even incorporate icons or images to enhance the visual appeal of your business hours display. There are various templates, and one of my favorites is dark themed small contacts card.
Elfsight Popup
Popups are a great way to promote important notifications and advertisements. The Elfsight popup widget offers many attractive, highly customizable popup templates. Adding this widget to your webflow project is the same as above.
The Elfsight website also offers an AI popup generator. Using a text prompt, describe what you need, and it will generate a popup design, which is again fully customizable and an amazing source of inspiration!
Elfsight All-In-One Reviews
The All-In-One Reviews widget by Elfsight is a simple yet effective solution for businesses that want to display customer reviews and testimonials on their web pages.
Using this widget, you can add multiple reviews from multiple sources by simply copying and pasting the URL of the client's business in the box that pops up after you select the desired source.
If your source is not listed among the ones provided by Elfsight, you can simply click on the "custom" button and add reviews from the source along with the source name. Adding this widget to your webflow project is the same as above.
And with that, I've wrapped up my rundown of essential Webflow SaaS tools. The Webflow ecosystem continues to evolve, fostering a growing array of innovative tools designed to elevate the development experience for developers across the globe.
As Webflow advances, so does its supportive community, constantly crafting new solutions to streamline workflows and empower developers to push the boundaries of web design. Join us next time as we delve deeper into the ever-expanding toolkit, uncovering more gems to amplify your Webflow development endeavors!



